A collection of black & white animated gifs of Pikachu showed up as a part of an unrelated image search as if they were screaming at me. Thought I make a gif to honor them and embrace the process.

Images used:
A collection of black & white animated gifs of Pikachu showed up as a part of an unrelated image search as if they were screaming at me. Thought I make a gif to honor them and embrace the process.

Images used:






Ramiro Corbetta, a proud MFA DT alumnus, is currently chairing the game design program at Long Island University (LIU). He and a few of his fellow faculty at LIU came up with this great idea of starting a conference on game design education. The game design education here is more open-ended and often time is woven into existing degree programs as a motivational tool to teach interactive design and programming.
I am fortunate to be invited to speak at this conference about my teaching works at Parsons since 2007 which is greatly influenced by my own interests in playful experience, especially the role that physical gaming hardware plays in such experience. Here are some selected slides from my talk:
The preparation of this talk became a review of my own works over the past 11 years teaching at Parsons. I haven’t had a sabbatical until this spring, and going through all the records of the beaten paths I’ve taken is definitely mind-boggling in the most playful way. I am glad I haven’t gone too far from my roots.
The new Ghostbusters is coming out, I saw the first trailer and decided to watch the original movies for nostalgic reasons. It brought back so many good memories, went on eBay immediately to browse vintage Ghostbusters toys. Well, can’t really afford any, so I decided to make some toys myself, in VR. I wanted to make a Kekkaishi play experience a long time ago, thought it was great for Kinect sensor. Maybe this is an opportunity to bring the two together, two ghosts with 1 stone, but instead of the gesture input, I am going to see if I can do it all with just gaze. Well, at this point, I am more interested in recreating the visual effect of the beam and ghost A.I.






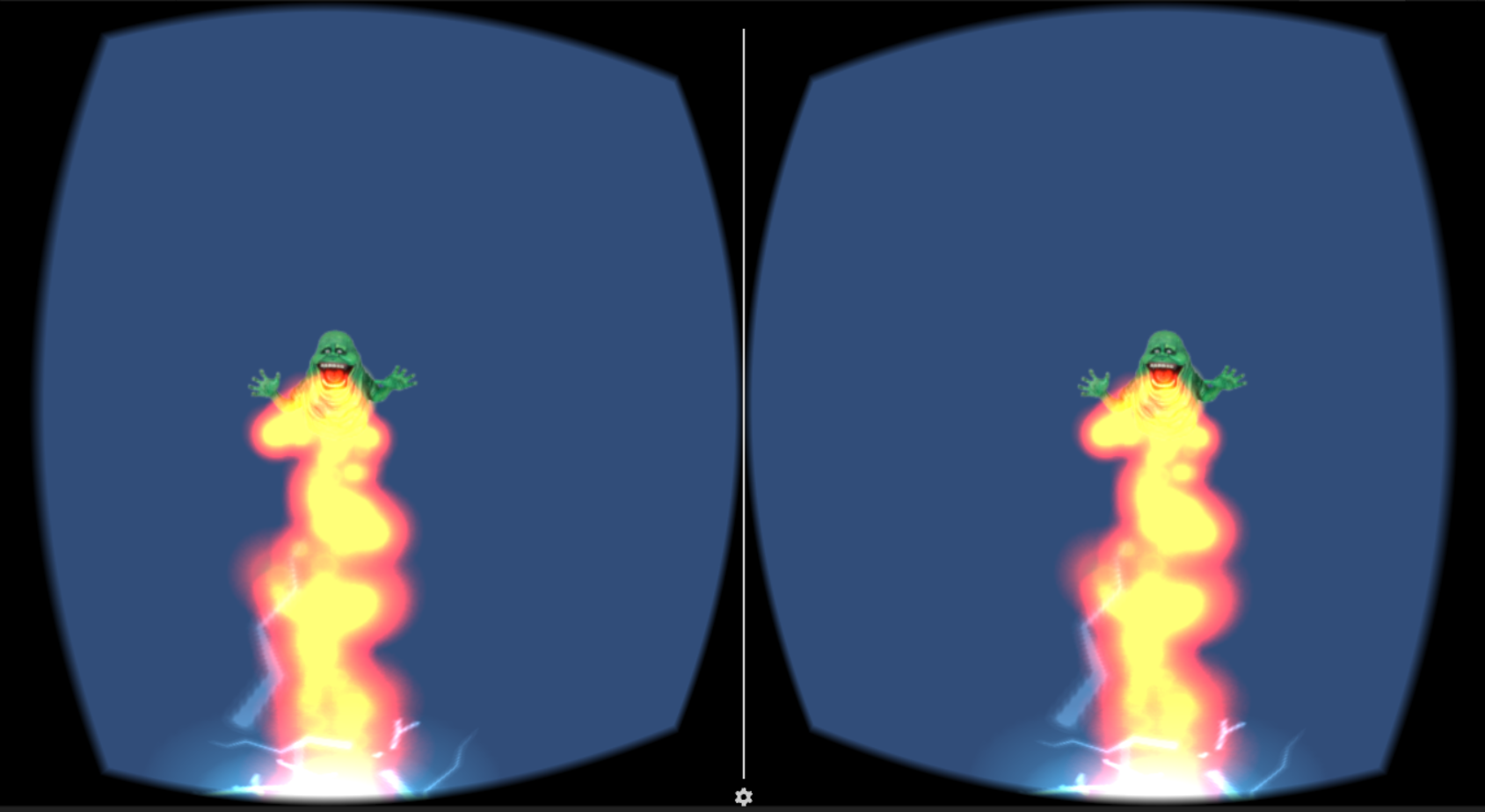
Experiment with the beam.
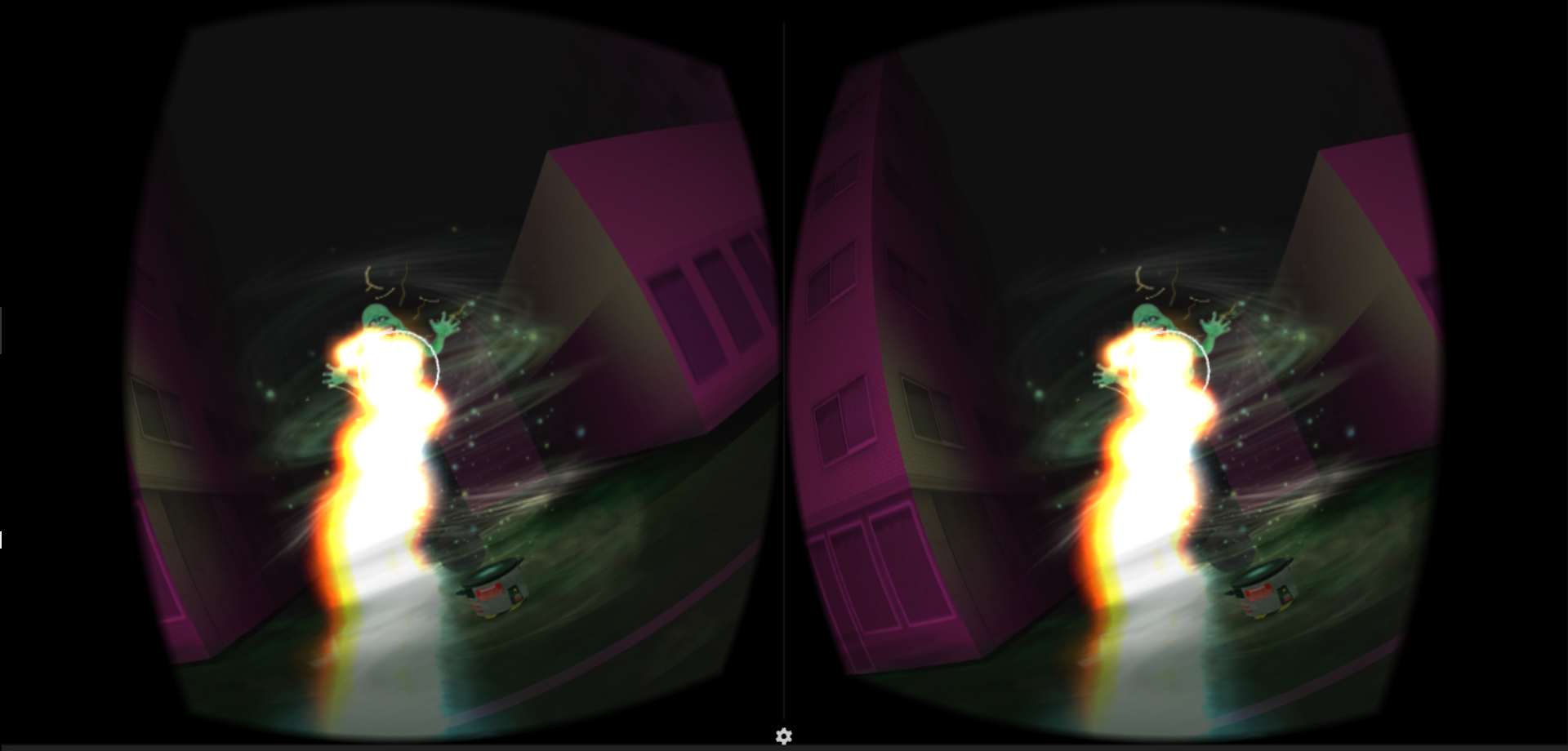
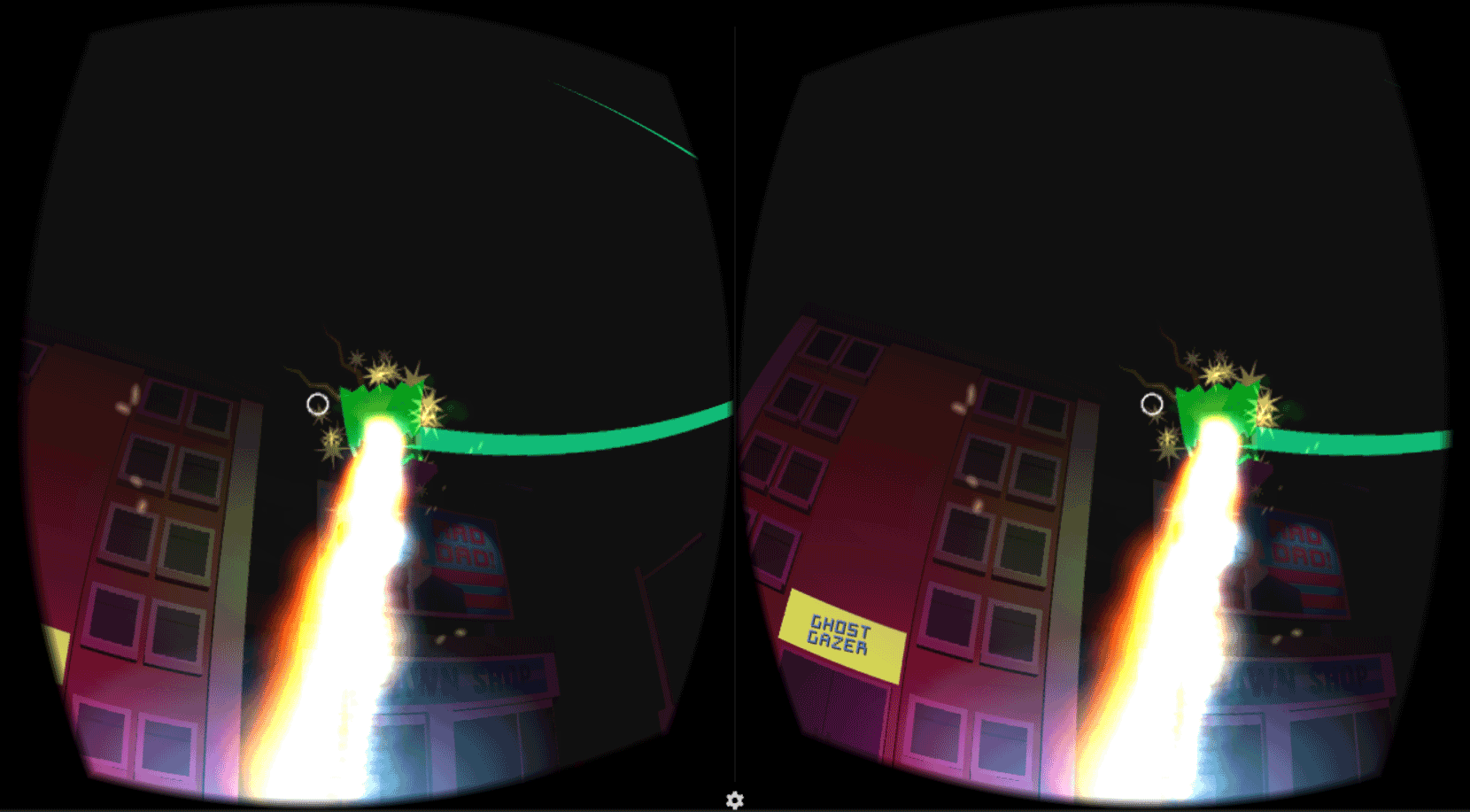
Added particle effects, point light halo, city, and stuff.
Went through a few visual iterations and decided to go everything low-poly, got a few low-poly assets from the asset store including a nicely built low-poly city block. It helps me create coherence in visuals without too many 3D works. Play with the beam more, added a thinner blue beam in the orangy beam. I also wrote a small code block to generate the sound effects for the beam so the electricity/zap sound is continuous till player lost trace of the ghost. I like what I have so far, it is a wrap for what I wanted to achieve in this experiment.
The next step is to create an entire level with a few of these ghost with different color, movement, and abilities. The boss – The Stay Puft Marshmallow Man. Already had the fight sequence planned out, it is going to be an on-rails experience with a time-based shooting gallery mechanic.
I was recently invited to teach a workshop on Immersive Storytelling and Virtual Reality at Shih Chien University. Unlike other media technology advancement in the past, designing and producing for VR shares similar tools as those ones used by current digital media designers and producers. The only technical hurdle might be picking up Unity 3D or Unreal Engine during the transition.
With that in mind, I put together a set of tutorial scenarios that are based on various mechanics we found in VR explorations – 360 video playback, virtual tour, and gaze-centric interaction. These scenarios can be utilized for making fun and immersive Google Cardboard VR experiences without writing a line of code. These scenarios also set artists and designers free from the technical challenges and enable them to focus more on creating unique and transcendental aesthetics for that imagined world of theirs.
The week-long workshop was very productive and quality of works were amazing. Workshop participants, mostly sophomores and juniors media design students, were encouraged to bring their media production expertise to this real-time and interactive new media frontier. In this particular mixed of talents, there are glitched video artists, experimental documentarians, 2D illustrators, poets, sound designers, and Cinema 4D magicians. They successfully brought their screen-based works into omni-immersive narrative explorations and rides in this workshop.
I am very proud of all the workshop participants and grateful for the opportunity to test out these tutorial scenarios. I am excited to bring the results back to Parsons and contribute them to our 2016 Fall minor of the same name. Before that I will run the workshop a few more times at Parsons, especially the VR extravaganza on π day with our Design & Technology students and a group of middle school minecraft experts!
實踐大學媒體傳達設計學系 創新媒體國際設計工作營!六天工作營(三天課程+三天取材製作)產出4組VR虛擬實境作品(每組均包含組員個人作品)授課教授:Parsons School of Design 設計與科技系 Design and Technology 系主任 Kyle Li 客座講師 Shiny Lee
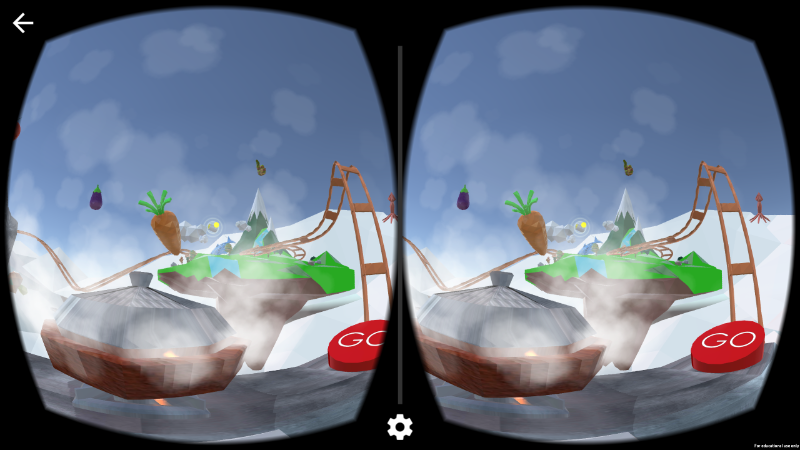
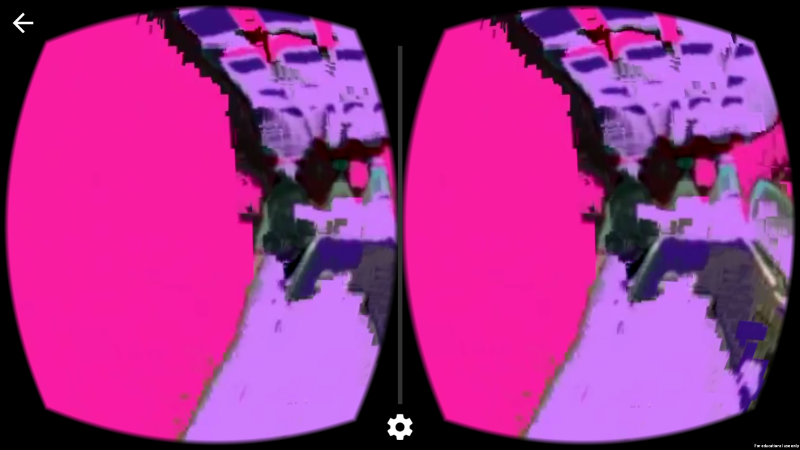
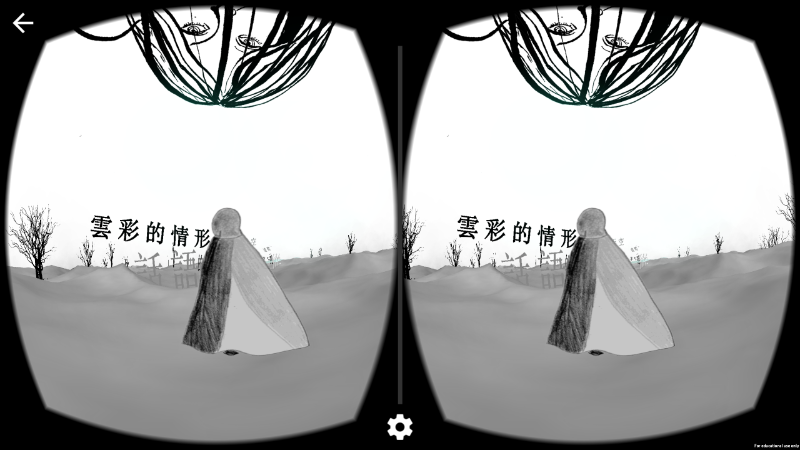
moments from the workshop:

↑↑↑↑Food Hunter: Roller coaster + grocery shopping + gourmet cooking.

↑↑↑↑Drift In: A realistic but glitched world you can’t escape.

↑↑↑↑Bag: Life inside bags.

↑↑↑↑Rainbow: Walking into an illustrator’s rendering of a poetic world.
Flashback Island is a 360 Panorama picture viewer for RICOH Theta. All the Panorama pictures are stored in the app so it might take sometime to load based on your internet connection. In the future and when I have more time, I will use google doc and store pictures externally instead.
Lunch it here.
You will see many yellow orbs around the island. If you center any of them on your screen, an orange circle will show up around it with some information about the picture. While you are at it, press spacebar to view the picture, and press it again to exit. Enjoy it!!
01/05/2014
Spacebar vs. Mouse-click. If this was meant to be a desktop experience, I would totally use a Mouse-click over Spacebar. However, this app is intended for Oculus Rift, and the Spacebar is a programmatic preparation for an external (arduino-driven) button that mounts on viewer’s chest.
12/18/2014

360 Cameras like RICOH Theta produce pictures like the one above. It works perfectly as the texture for sphere in Unity. The only technical hurdle to get this to work is that Unity 3D doesn’t render inside of the sphere by default. Since I am going to texture the sphere with the Theta picture and put a camera in the middle of the sphere for viewing, I need Unity 3D to render inside of the sphere as well. In order to make this happen, a new shader is needed, well I only changed 2 lines…
download the shader here
unzip it and put it in the asset folder. Replace this one with the default texture shader in the inspector window.
Deign & Technology mailing list is a treasure trove for game ideas. Yesterday we have a new thread on whether or not we should purchase a refrigerator. Sven replied with this awesome idea of a walk-in refrigerator. People start to contribute to this fun idea, here are some of the highlights.
“This will be a walk-in refrigerator, and will replace the Director’s office over in the corner. We will each have a large locker in the refrigerator. There will be a side for ice-cream making, and another area housing the frozen vegetable section. The whole room will be videotaped 24 hours, and will become part of an international new media experiment on refrigerative theory. And there will be robots strewn about, some with identifiable duties, others more mysterious.” -Sven
“And if the fridge incites bugs to visit D12, Mr Ayo can use them for his garments for the future. Everybody wins. A Soda Machine would be nice too.” – Daniel
“And a city bike station instead so people can bike around for food.” – Aero
…
and I added the wardrobe to Narnia at the end.
“…And if you pass the ice-cream and vegetable section, you will run into a closet that takes you to Narnia.”
This is very inspiring on a Sunday night so I decided to make it into a RPG game.
There is a set of armor and weapon to collect. Power up yourself with popsicles and vegetables and see if you can beat the optional boss!
PC Only: Quest Of Procrastination
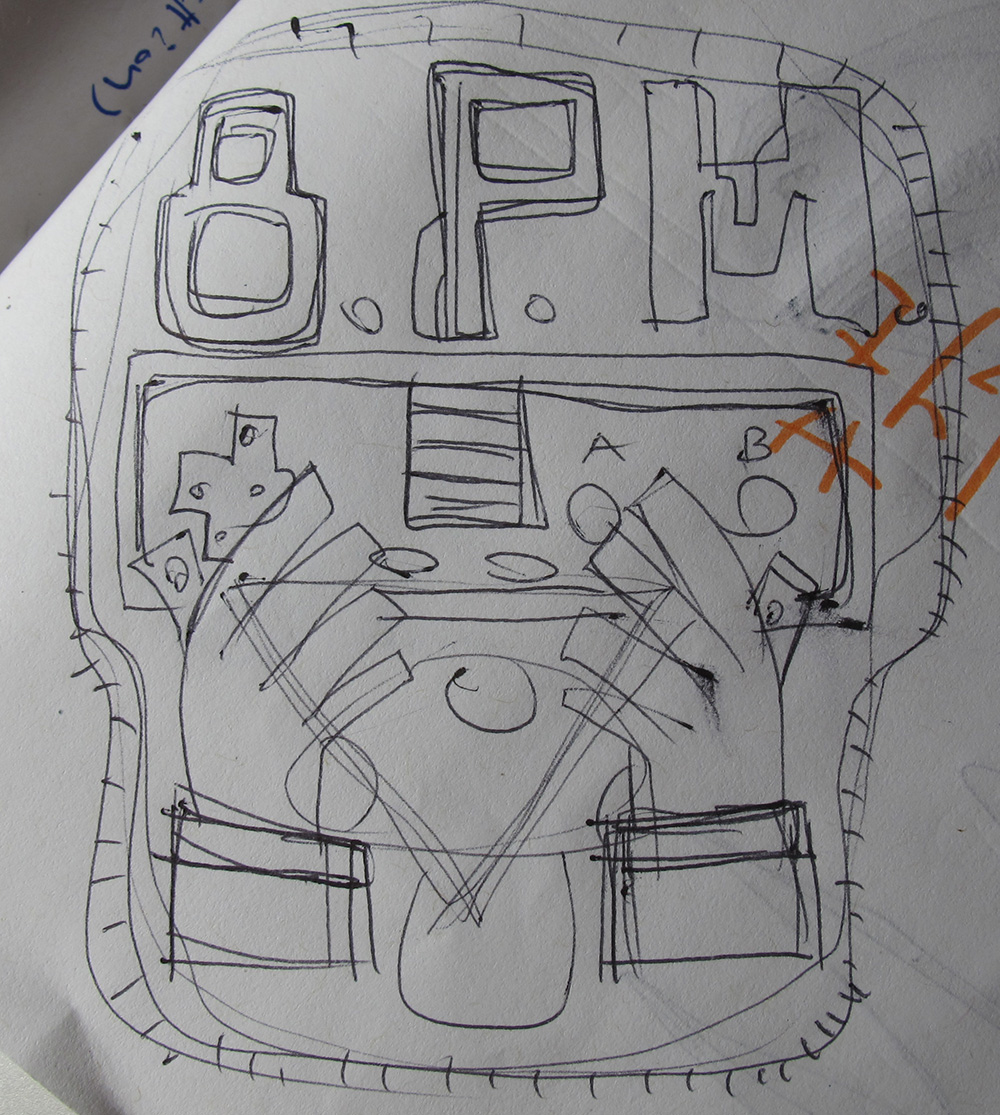
8.P.M (8-bit as Poetic Medium) group embroidered patch design in progress.
I started to wear coverall recently. It is something I wanted to do for a long time. A good coverall needs good patches so my first patch, here I come! I decided to make 8PM(8-bit as Poetic Medium) my first patch.





11/05/13 Built a prototype with Processing 2.0. Openprocessing downloads have weird compiler problem solved by duplicating the project and removing the code folder inside the project folder.
11/07/13 Playtest: arms are too powerful – death on touch! and not much to do for the Kinect player.

Old Notes:
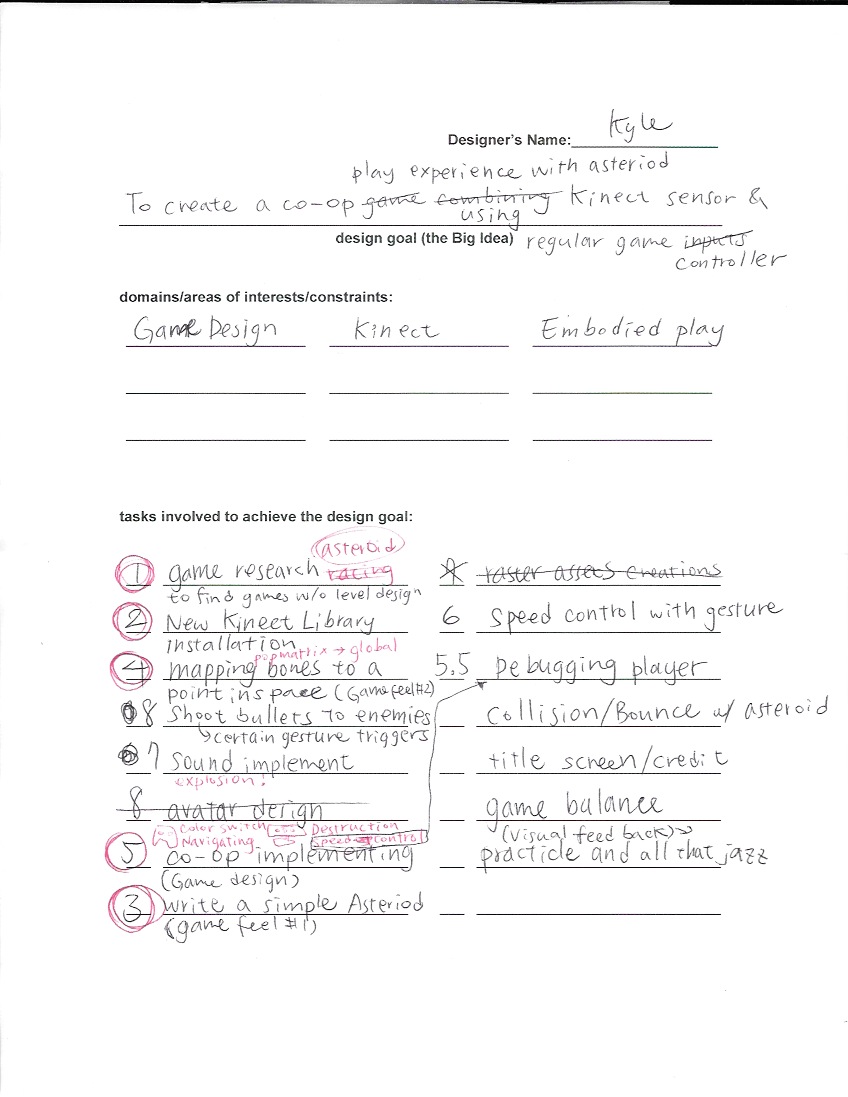
10/30/2011 Been thinking about a 2 player co-op game in which player 1 uses a Kinect sensor and player 2 uses something else e.g. a regular game controller. The cover art of the Monster Rods model kits is a great example of this idea. In the picture below, player 1 controls the monster on top and player 2 drives the car.
With AR markers, we can easily put the Kinect player’s skeleton/avatar on the tabletop. Player 2 can take control of the AR Marker and player 1 can be the summoned hero on the card.
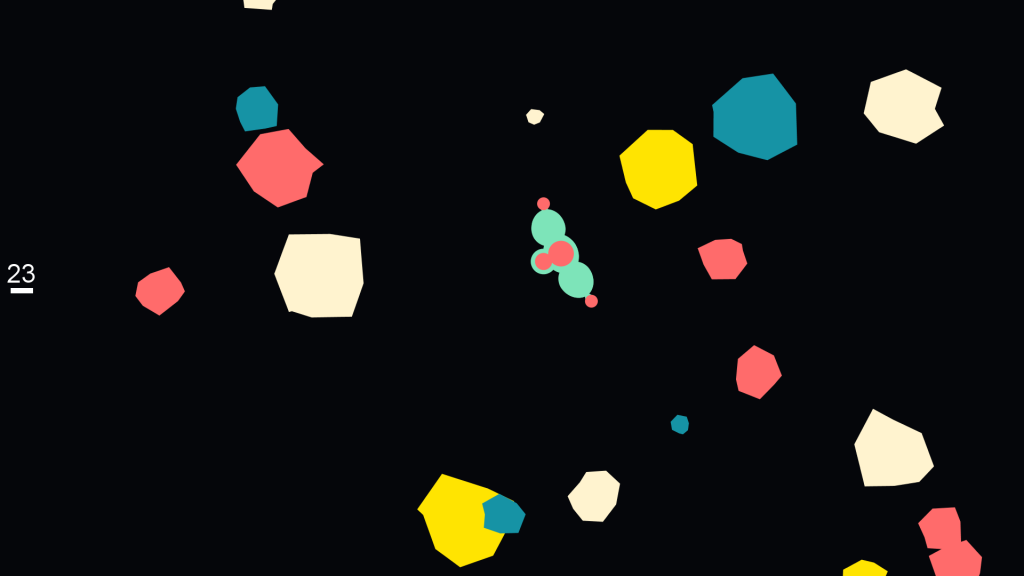
10/18/13 Been looking for ways to create a Monster Rods demo. However, a 3D driving game is out of my lead. Instead, I decided to create a top-down space shooting game for proof of concept, and that reminds me of NES Twinbee.


10/23/13 Space muscle car with animal influence in style. 2 player co-op Asteroid-like game.

The plan below is an overall view of the map in this demo game. As you can see it is empty between the lower-left platform and the upper-right platform. Use the Google Form below to create a platform for the game. When you are done submitting the form, launch the game below, once the web player is fully loaded, click the “Update level” button underneath the web player. To update again, just refresh the page and the button will show up again. CAUTIONS: The level creation here is a collaborative effort, everyone’s contribution will show up all in 1 game.
[CAUTION] Please don’t enter “,” in the text field.
Change Log:
[03-19-2013] Update Google form, change checkbox to multiple choice for Ramiro.