PORTALCADE is a mystic portal and a joystick game controller!
—–In PORTALCADE, after a creature figurine is read and loaded into the game, the figurine itself becomes the joystick of the game! I am a big fan of physical video game pieces and recently I’ve been playing with Skylander and Infinity figurines. However, like many of their Japanese predecessors, once these nicely made game pieces are loaded into the game, they are left aside throughout the remaining gameplay. I want to do more with these cool toys! I decided to make a game and a game controller that keeps player interact with the collectible toys throughout the the entire play experience. PORTALCADE controller is my first working prototype based on this concept.
precedents:

Webdiver Gradion
This is a transformers + plug’n play TV game playset with semi-real time transformation detection. During the gameplay, the player has to hold the Gradion in his/her hands and transforms it to a robot or a locomotive based on the game. There are also transformable weapon accessories sold separately.
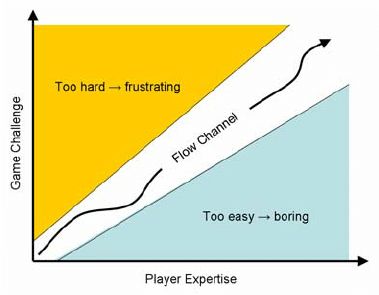
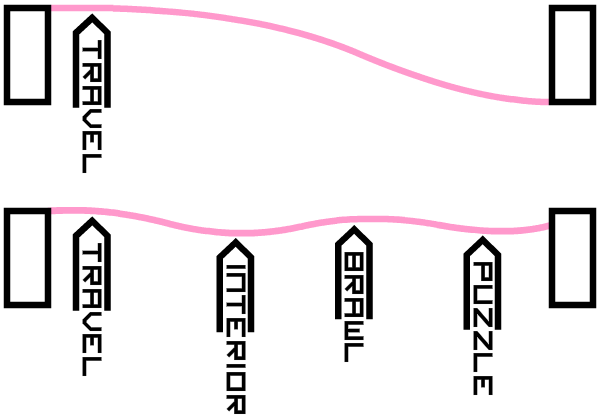
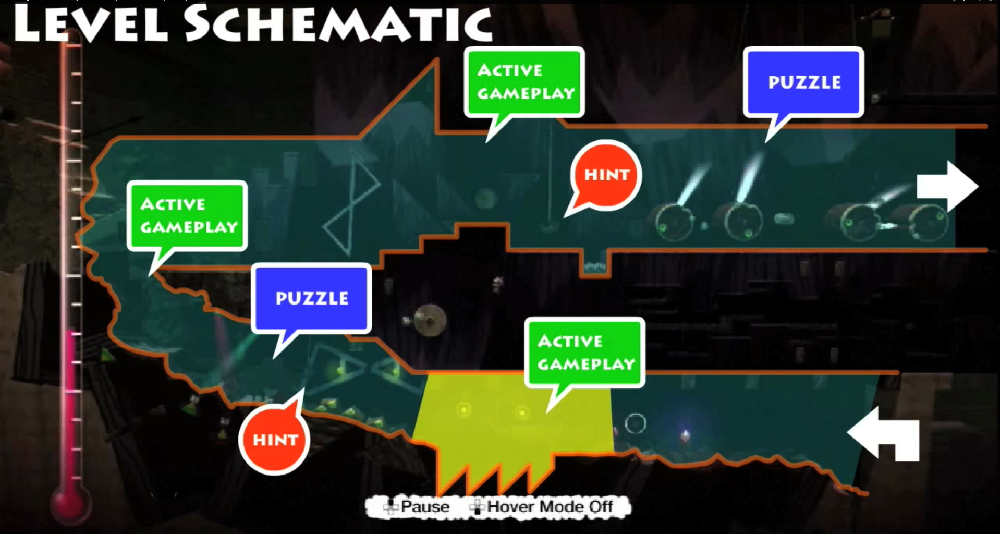
Game Inspirations:
Interactive demo application shown at Maker Fair. The demo actually went for a more exploratory approach than what’s shown in game inspiration. Giving the fact that PORTALCADE is essentially an Atari joystick, a D-Pad and a button, I am building something simple to test the interaction before going crazy with it.




MAKER LOG:
3/21/2013 Our nanny bought us a set of 4 nicely design animal character eggs and it struck me that it is time to realize this idea of mine.
3/27/2013 Bought button light from Home Depot, took one apart and removed all the cheap guts, including the buttery box. People may not know, usually the space of a 4 AA bettery box is perfect fit for 1 Arduino board.
4/7/2013 Reed switches finally arrived. Tested them on a small breadboard as pull-down switches. First attempt to read RFID reader TX with Arduino. It worked like magic.
4/10/2013 Designed a small breakout board for all my inputs/outputs, also leave some extra pins open just in case I am going to light this up.
4/11/2013 Made a circular structure for reed switches and used 2 3M clip hook to mount it under the button light cover.
4/12/2013 Finish soldering, testing and writing Arduino code. 4 directions work perfectly but there are some noise in between adjacent reed switches.
4/18/2013 Unsoldered the BUZZ pin on the RFID reader, official end the annoying buzzing sound. Was thinking adding a switch to the pin for debugging purpose, didn’t bother.
4/21/2013 Serial port only works with Processing 2.0+ 32-bit version (otherwise 1.5.1). Experienced a huge delay with my old sample code, fixed by using the serialEvent(Serial port) function. I also get ride of out the delay(30) in my Arduino code, not sure if it was necessary.
6/8/2013 Start making the interactive demo
11/4/2014 Coming back to this project and polishing the demo application.




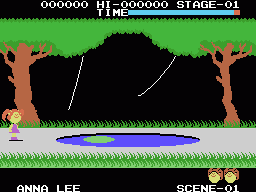
 Cabbage patch kids MSX (83′)
Cabbage patch kids MSX (83′)

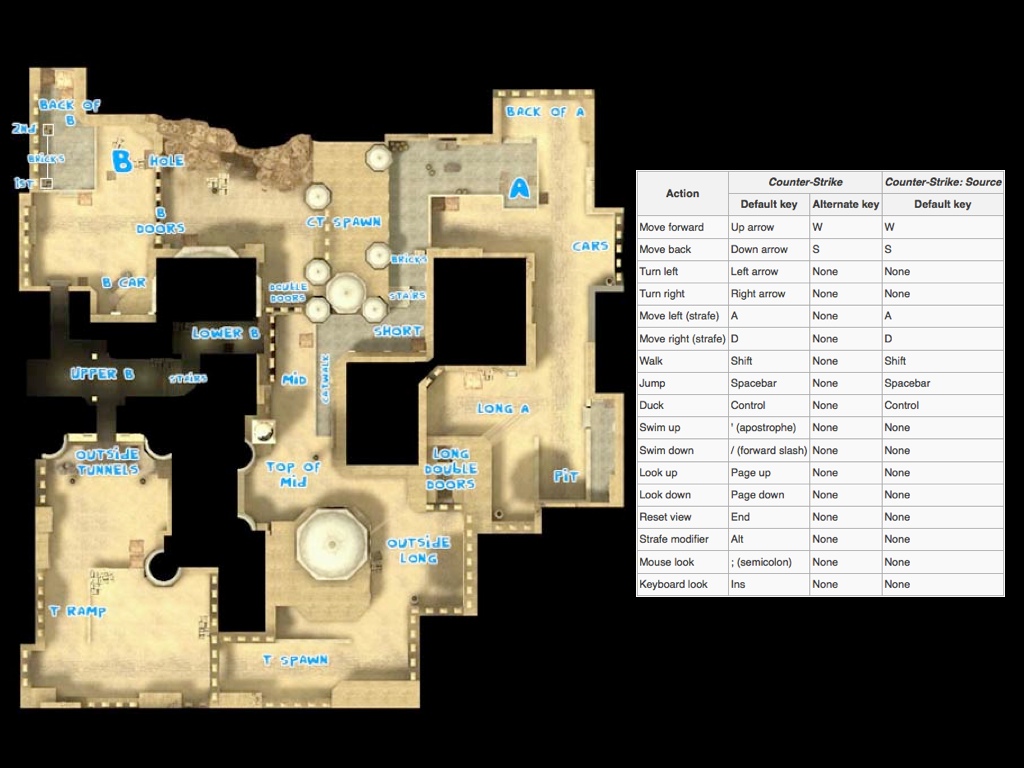
 Spelunky (08′)
Spelunky (08′)


















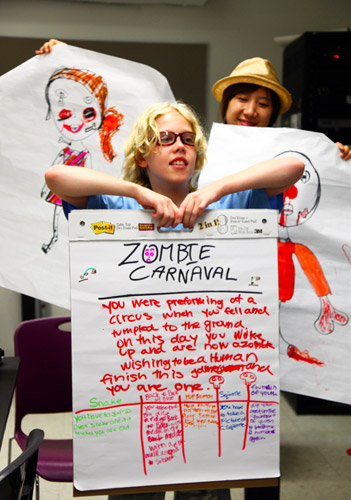
 My most characteristic team: “Justin Bieber’s No.1 fan” Chelsea, “Call of Duty Expert and his snapper called Intervention” Nicholas, “the quiet Olympic Gold Medalist” Catlin, and “the next Steve Job Basquiat” Brendan.
My most characteristic team: “Justin Bieber’s No.1 fan” Chelsea, “Call of Duty Expert and his snapper called Intervention” Nicholas, “the quiet Olympic Gold Medalist” Catlin, and “the next Steve Job Basquiat” Brendan.