Resources & Requirements:
- Internet connection
- a Google drive account
- Unity 4: I will be using this game creation tool for the dorkshop, but the backend will work with other web players such as FLASH. Yes, FLASH rules. (FLASH no more.)
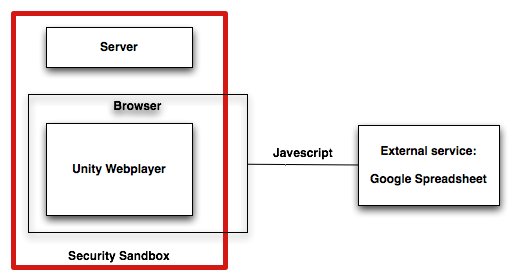
- jQuery javascript Backend: The code is partially based on Mike Mikay’s google-spreadsheet-javascript example. Only needed for the Unity 3D Web Player.
- in-shop sample code: a Unity package.
- notepad
- some webspace.
Overview:
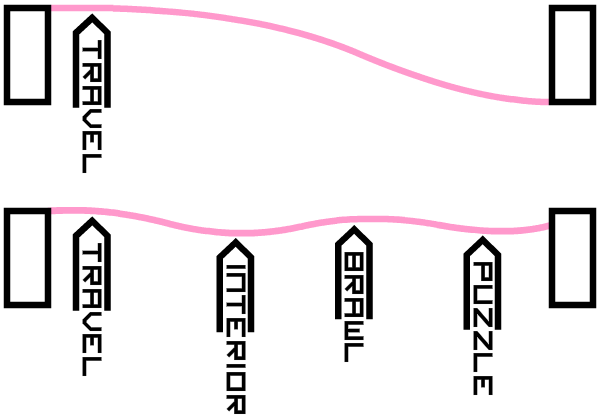
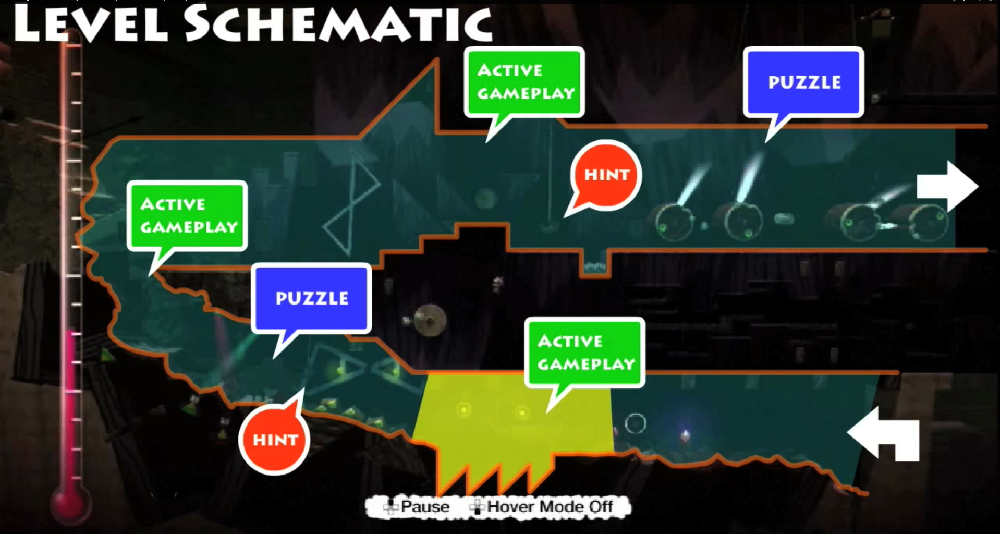
something, something level design
mini-game jam [live demo]
[Still compiling notes from the Dorkshop]
[ Part 1 ] Create and publish a Google spreadsheet
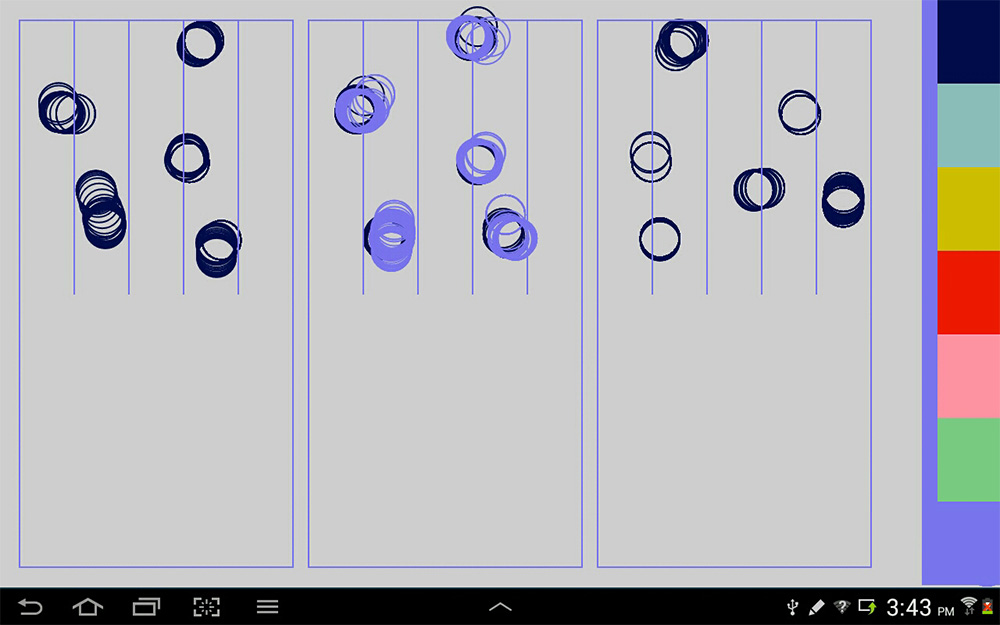
1. All we need is a Google spreadsheet, adding a form is just more fun and help us collecting data more easily.
2. Once the spreadsheet is up, publish it to the web.
3. The default output format is Web Page, change it to CSV (Comma-separated values)
4. Copy the link to the CSV file and save it for later.
[ Part 2 ] Unity 3D platformer in a flash:
I. Scene setup:
1. Go to Main Camera’s Inspector window. Change Projection to Orthographic, and Size to 4.0. (Main Camera and other newly created GameObjects can be found in the Hierarchy window.)
2. Create a Cube from Menu/GameObject/Create Other/, and rename it to “Player” in the Hierarchy window.
3. In the Inspector window, change Player’s Position to (-2, 2, 0) and Scale to (1, 1, 1).
4. In the same window, find the Box Collider component and remove it with the Remove Component option.
5. Create another Cube and named it “Platform”. In the Inspector window, change its Position to (0, -4, 0) and Scale to (8, 8, 3).
II. Import package files:
1. In the Project window, right-click on the Assets folder and go to Import Package/Character Control.
2. A pop-up window will show up, import PlatformInputController.js and CharacterMotor.js two files only.
3. Go back to the Player’s Inspector window. At the bottom of the window, click [Add Component]. In the drop-down menu, go to Character and add PlatformInputController.js and CharacterMotor.js to Player.
4. Now click the play button on the top. On the keyboard, press A to move left, D to move right, and space bar to jump. It should work like a magic!
You might not notice this due to the orthographic view, but the Player is still moving 3 dimensionally and will eventually roam off the platform on the Z-axis. To fix that, a few lines of code needed to be added to the CharacterMotor.js to eliminate the motion on the Z-axis.
5. Open CharacterMorot.js in MonoDevelop or other editors you prefer. Do a search (Command + f ) on “return velocity;” and replace both lines to:
return new Vector3(velocity.x, velocity.y, 0.0f);
[ Part 3 ] Data parsing
1. Import the Unity package file downloaded earlier. (Ok to all overwrites)
2. Create an empty GameObject and name it “lvlManager”
3. In the scripts folder under your Asset, add javaListener.js and javaParser.cs two scripts to the lvlManager.
4. Keep lvlManager opened in the Inspector window, go to the prefabs folder under your Asset, assign Platform and Marquee to javaParser’s Platform prefab and Text prefab.
5. The set-up we just did was designed to work with a web player, and you won’t be able to test it by the Unity itself.
6. Check the build type: go to file/Build Setting. Make sure the current build is on the Web Player. If not, select the Web Player and click on the build button.
7. Drag the filename.unity3d file from your build folder to our jQuery Javascript backend folder (download earlier and unzipped). Rename your file to dorkshop.unity3d for the purpose of testing (and awesome too.)
[ Part 4 ] Javascript
Find the following code block in the dorkshopEmbedded.html and replace the highlighted values with yours:
Replace Value 1 = link your Google CSV file
Replace Value 2 = The name of the GameObject in the Hierarchy window that has the javaListener script attached.
function myFunction()
{
localStorage.clear();
var sample_url = "Replace Value 1";
var url_parameter = document.location.search.split(/\?url=/)[1]
var url = url_parameter || sample_url;
var googleSpreadsheet = new GoogleSpreadsheet();
googleSpreadsheet.url(url);
googleSpreadsheet.save();
googleSpreadsheet.load(function(result) {u.getUnity().SendMessage("Replace Value 2", "GiveID", cdata);
url = result.data; $('#results').html(JSON.stringify(result.data).replace(/,/g,",\n"));});
}
[ Part 5 ] test it All together
Now save the HTML file and open it in a browser. After the unity web player is fully loaded, click on the “Update level” button. (ノ◕ヮ◕)ノ*:・゚✧*:・゚✧ Magic moment! If not, make sure all the steps are done correctly, check for typos and casing. Good luck! ( ´ ▽ ` )ノ
[ Update ] 4/30/2014 The new Google drive, the option to publish .csv is no longer visible, however, the function is still there. Go to the share screen of your spreadsheet and copy the key and replace it in the following link and you are all set!
CSV file : https://docs.google.com/spreadsheets/d//export?format=csv
















 Cabbage patch kids MSX (83′)
Cabbage patch kids MSX (83′)

 Spelunky (08′)
Spelunky (08′)





 Proving the Pythagorean theorem with liquid
Proving the Pythagorean theorem with liquid Proving the Pythagorean theorem through rearrangement
Proving the Pythagorean theorem through rearrangement How a Sewing Machine work
How a Sewing Machine work
 Unrolling a Circle’s Circumference
Unrolling a Circle’s Circumference

 NegativePedal by Sam Derbyshire
NegativePedal by Sam Derbyshire







